

An app and website for the Kids Cooking Healthy nonprofit meant to empower young people to cook and eat healthy meals.
Today, children and teens often have limited access to healthy, home cooked food. In addition, many young people lack culinary skills.
Create a cross-platform service to help kids learn how to cook healthy food.
UX/UI designer, UX researcher: responsiblities included user research, wireframing, usability studies, mockups, and prototyping.
I conducted interviews at a local afterschool program in order to better understand the interests and needs of children and teen cooks.
Denise is a high school student who babysits her cousins and neighborhood kids several nights a week. She likes to make sure the kids are eating healthy, but doesn’t know many recipes and is often limited by the culinary options (both ingredients and tools) available in the home.
Mark is a 4th grader who has recently taken up an interest in cooking. He has convinced his mom to let him cook two meals a week, and is eager to try out new recipes that the whole family will like. For anything he makes, he has to accommodate both his brother’s allergies and his dad’s heart healthy diet.
I looked at several apps and websites focused on accessing and organizing recipes. Currently, there are no recipe guides for kids that specifically focus on healthy foods.
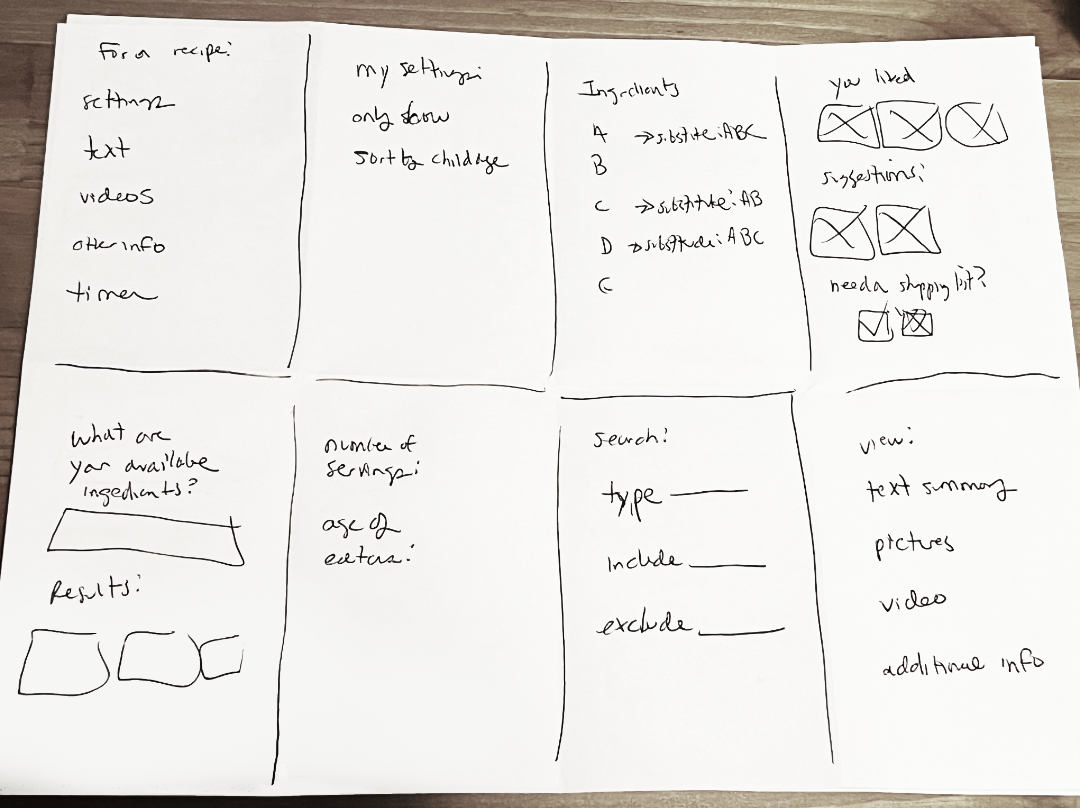
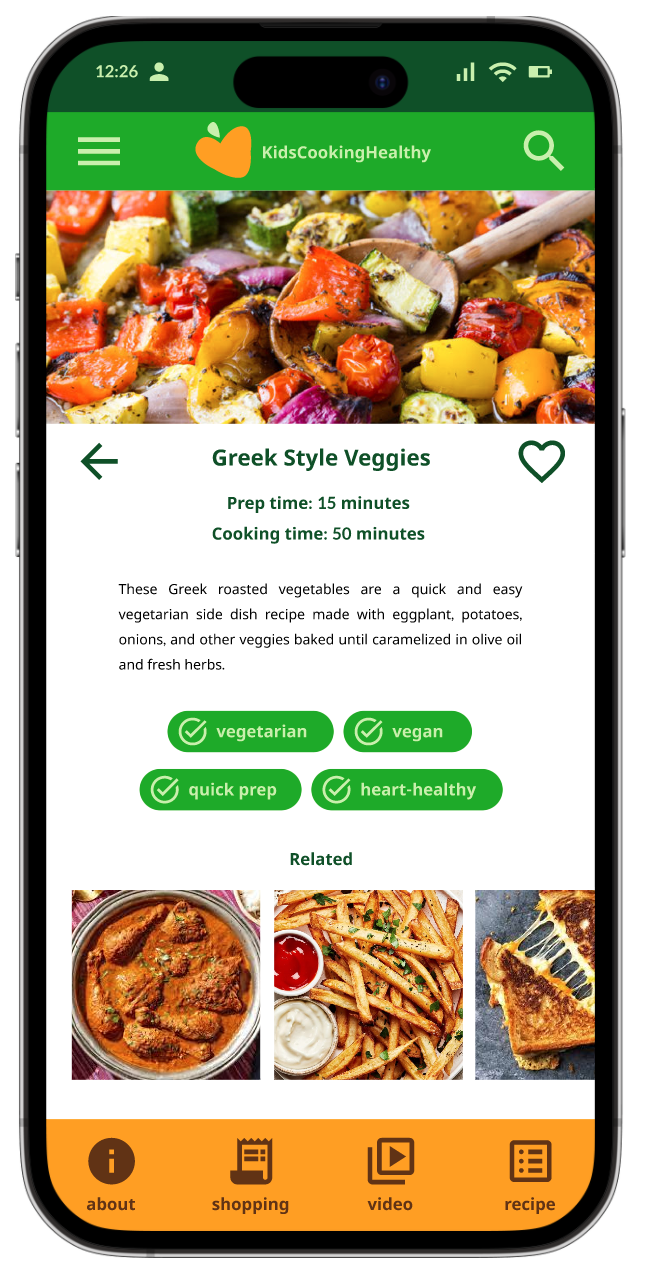
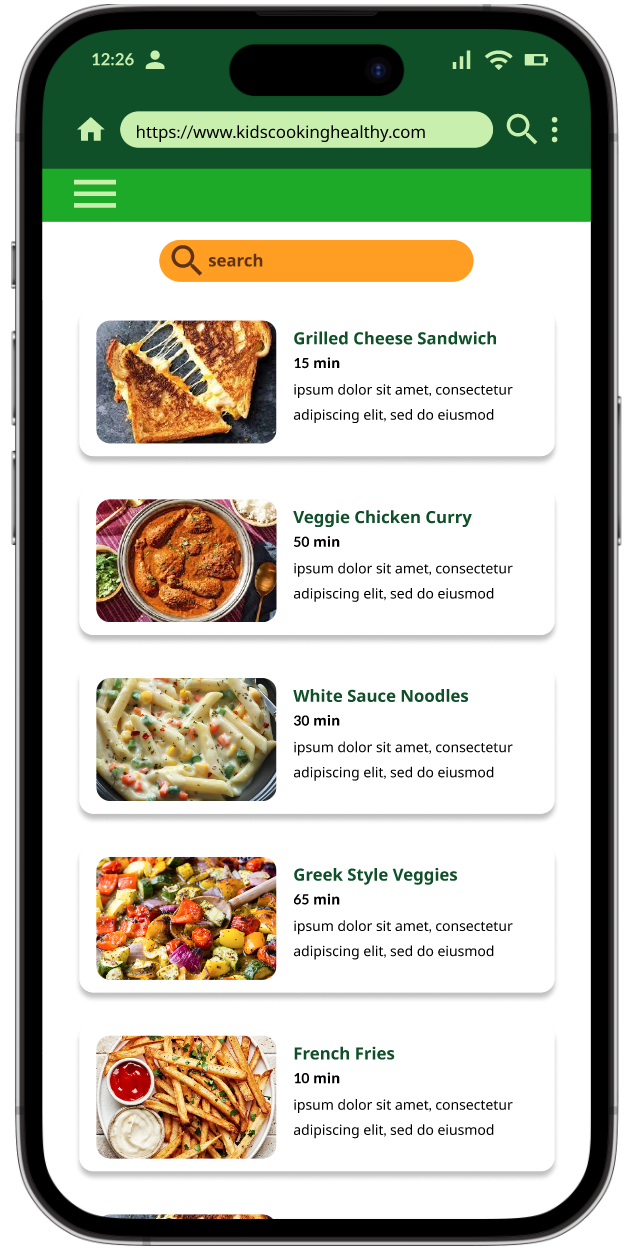
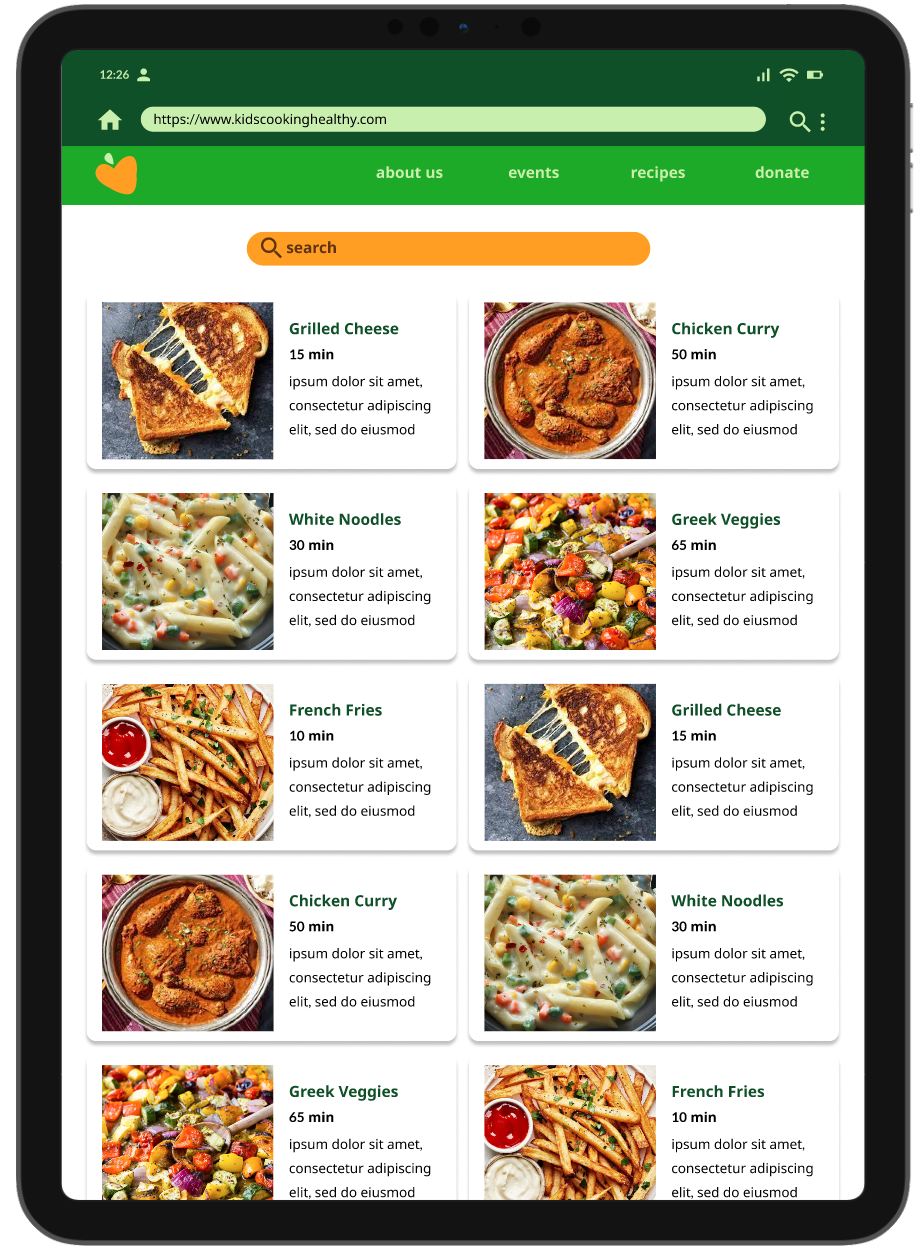
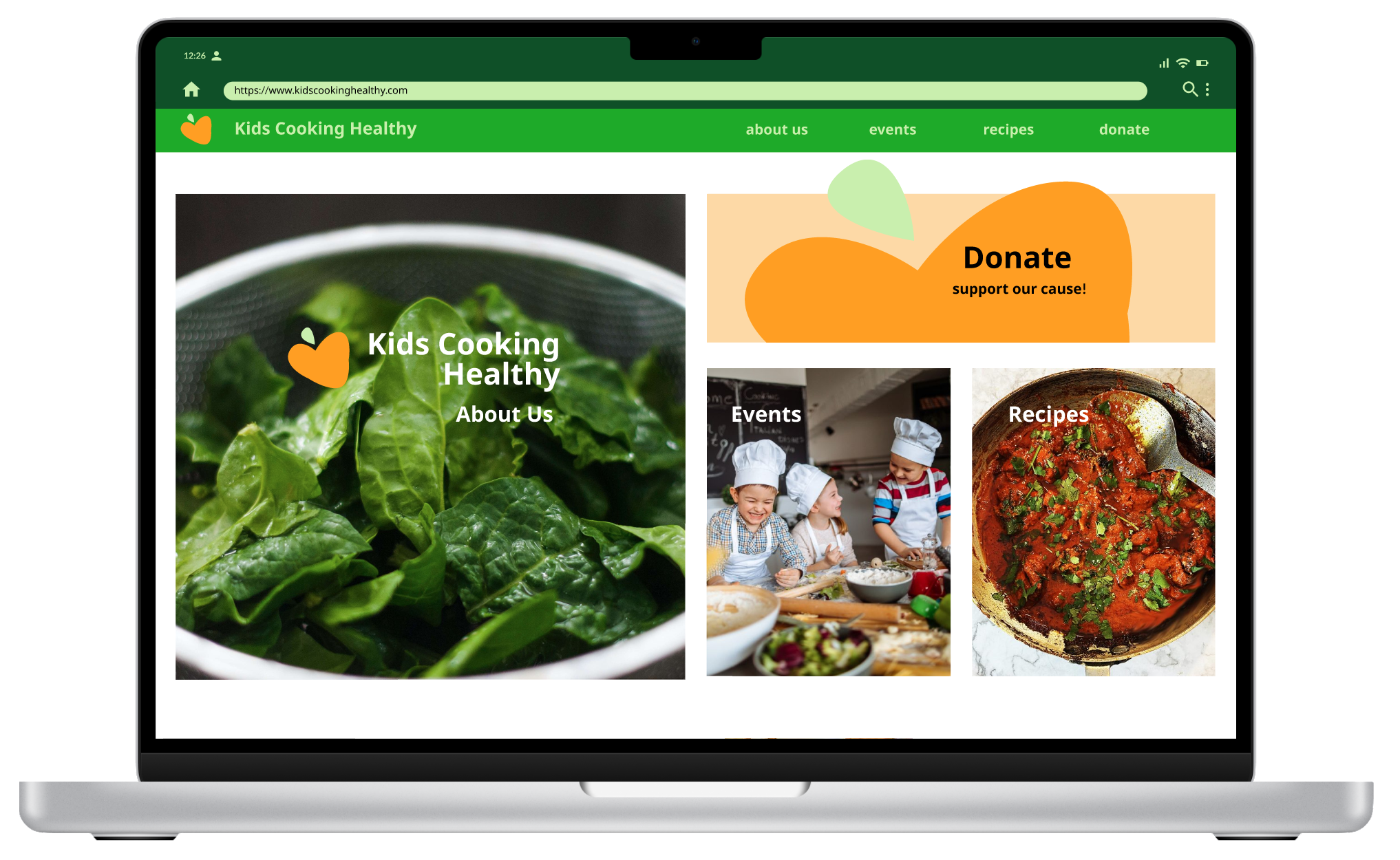
My goal was to think about aspects of the user interface that would make it easy for users to find and customized recipes.

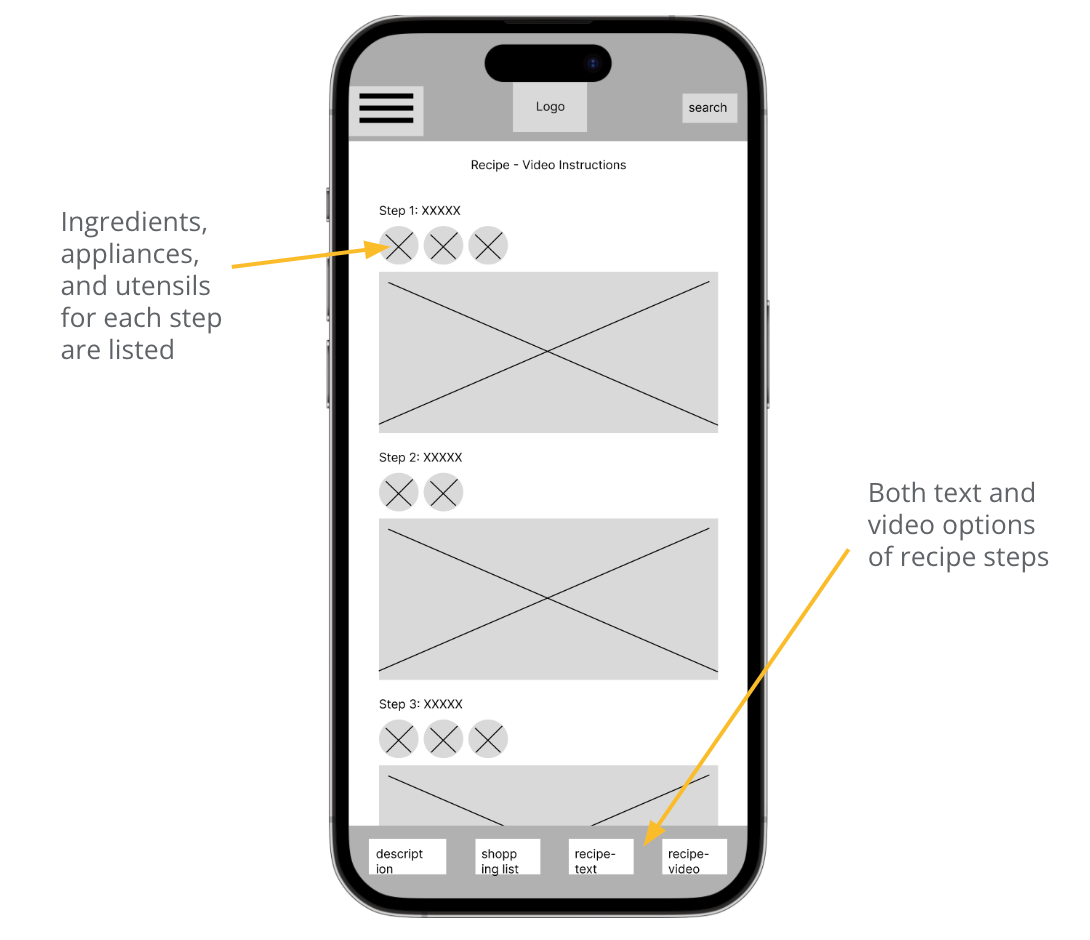
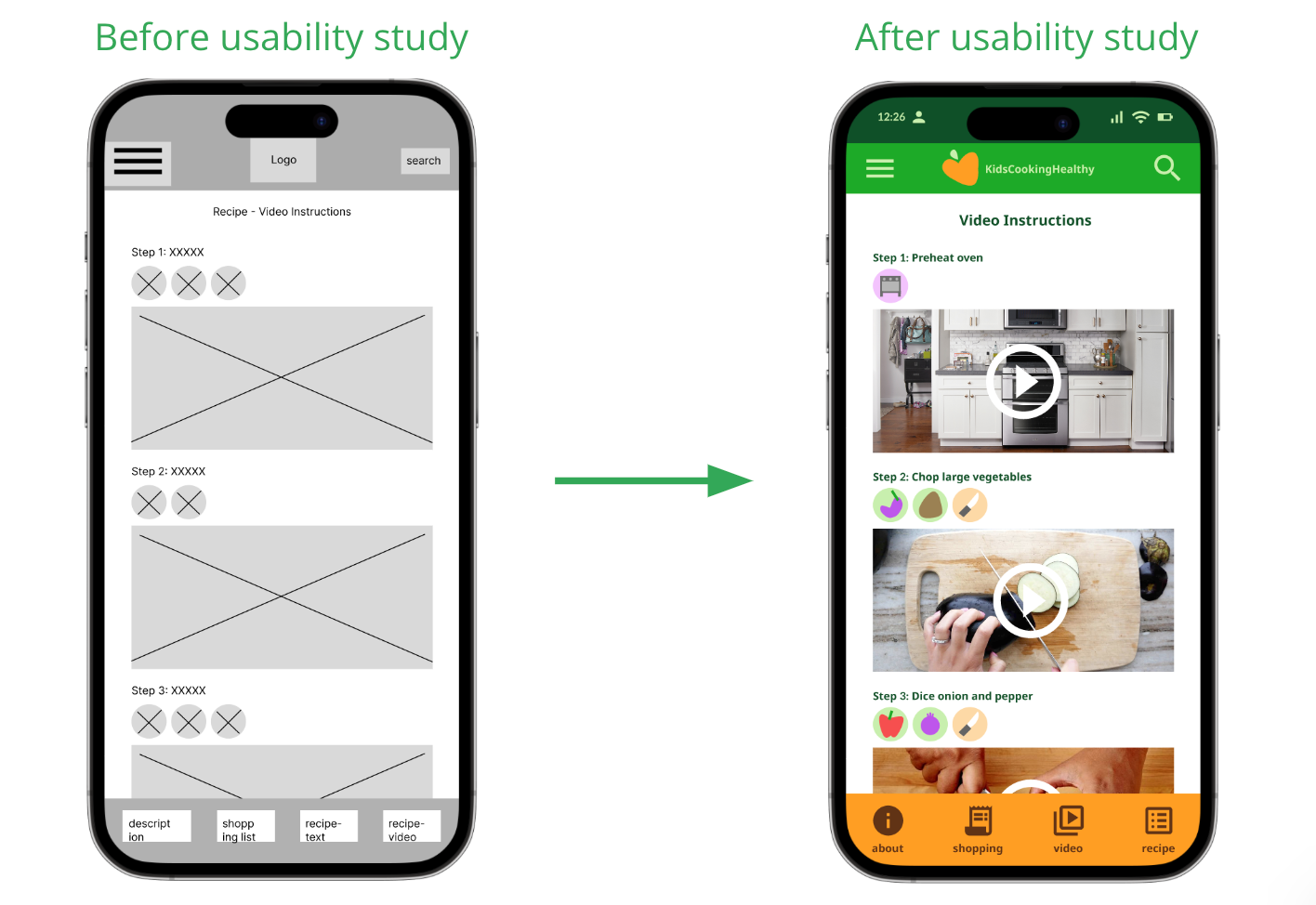
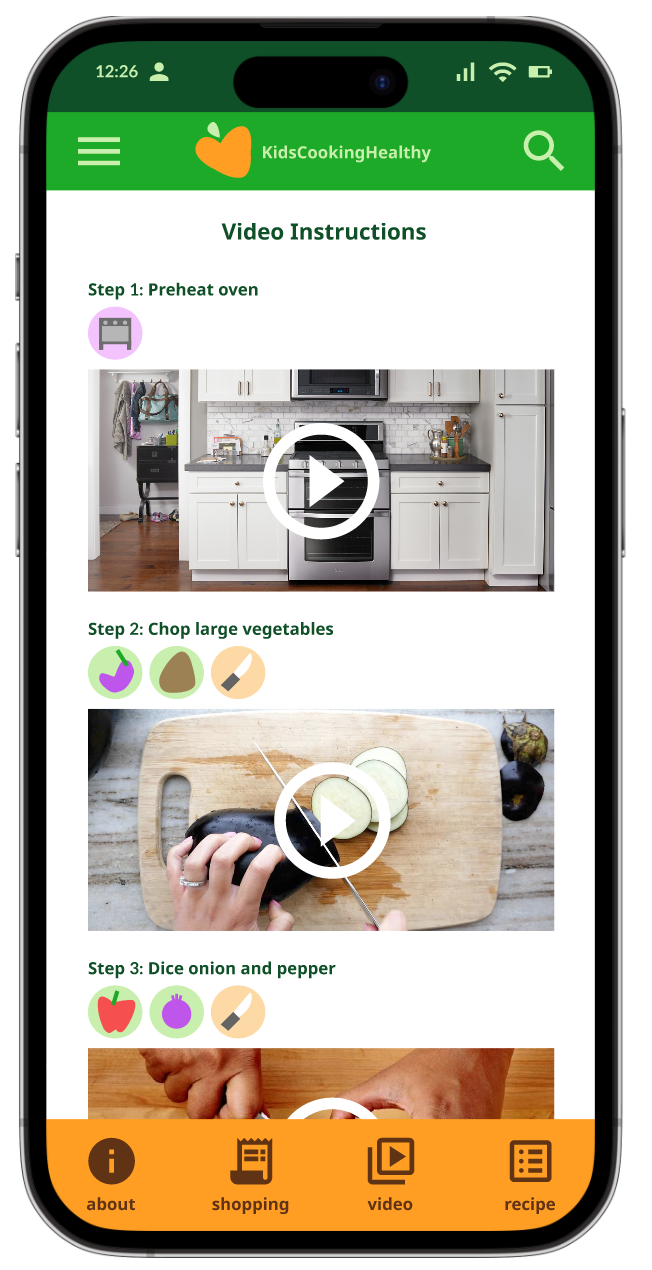
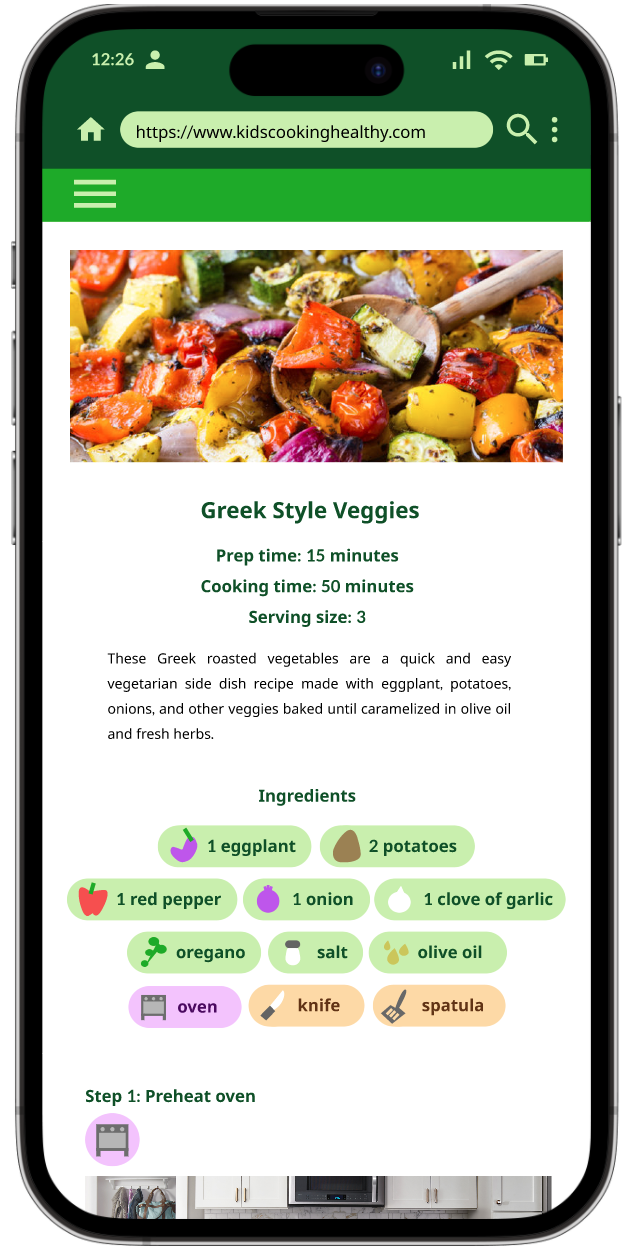
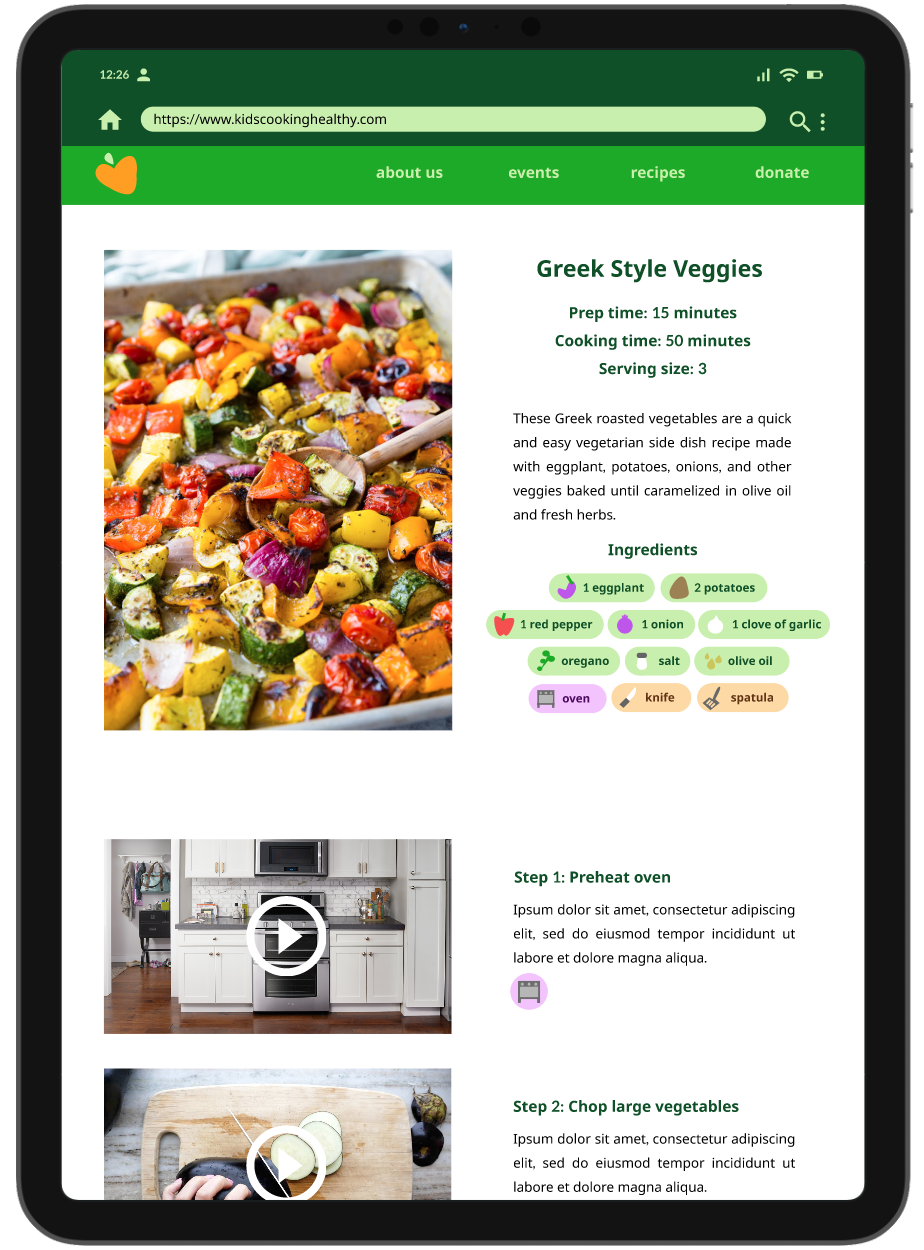
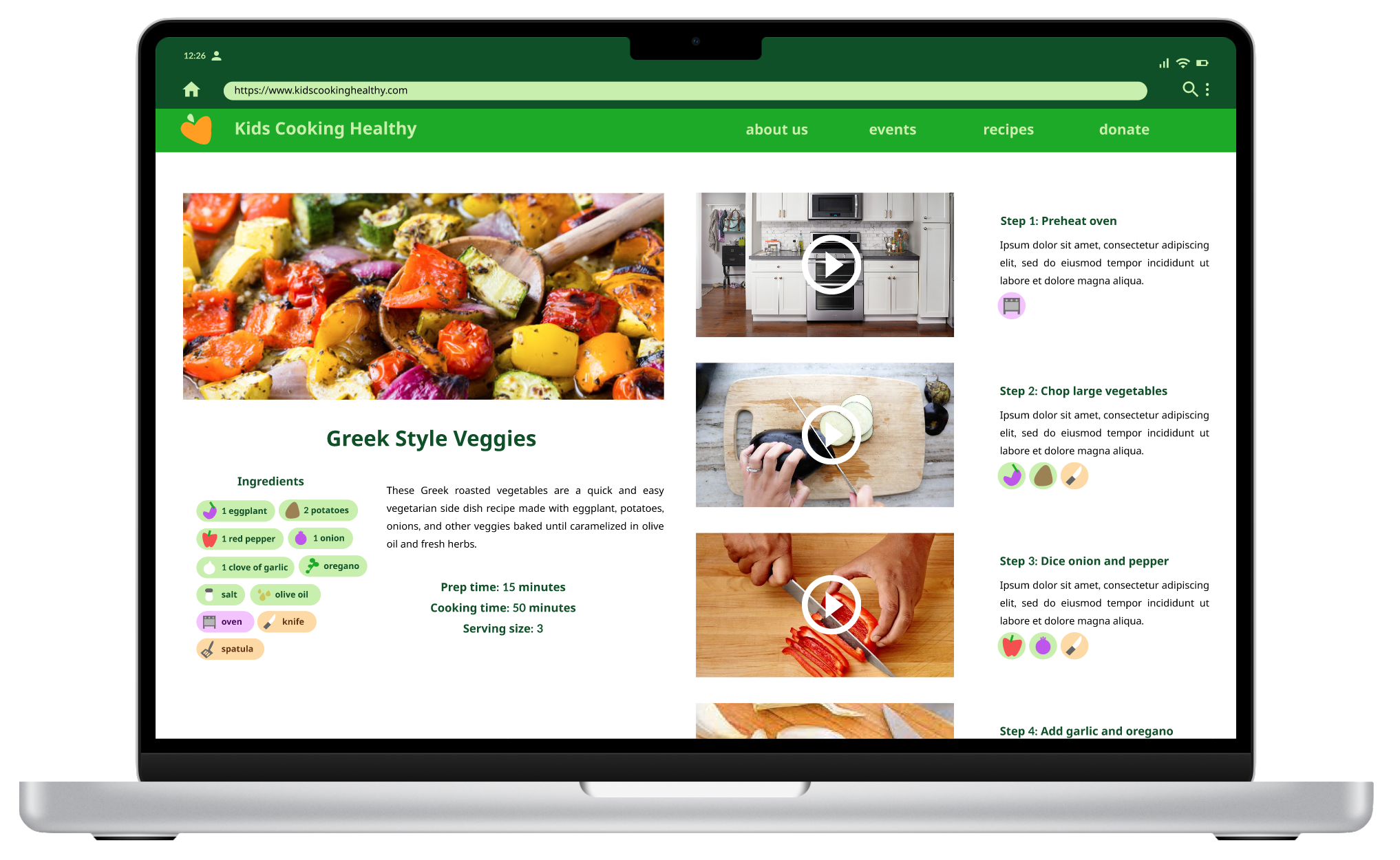
My goal was to make the recipe instructions as accessible as possible through multiple formats.
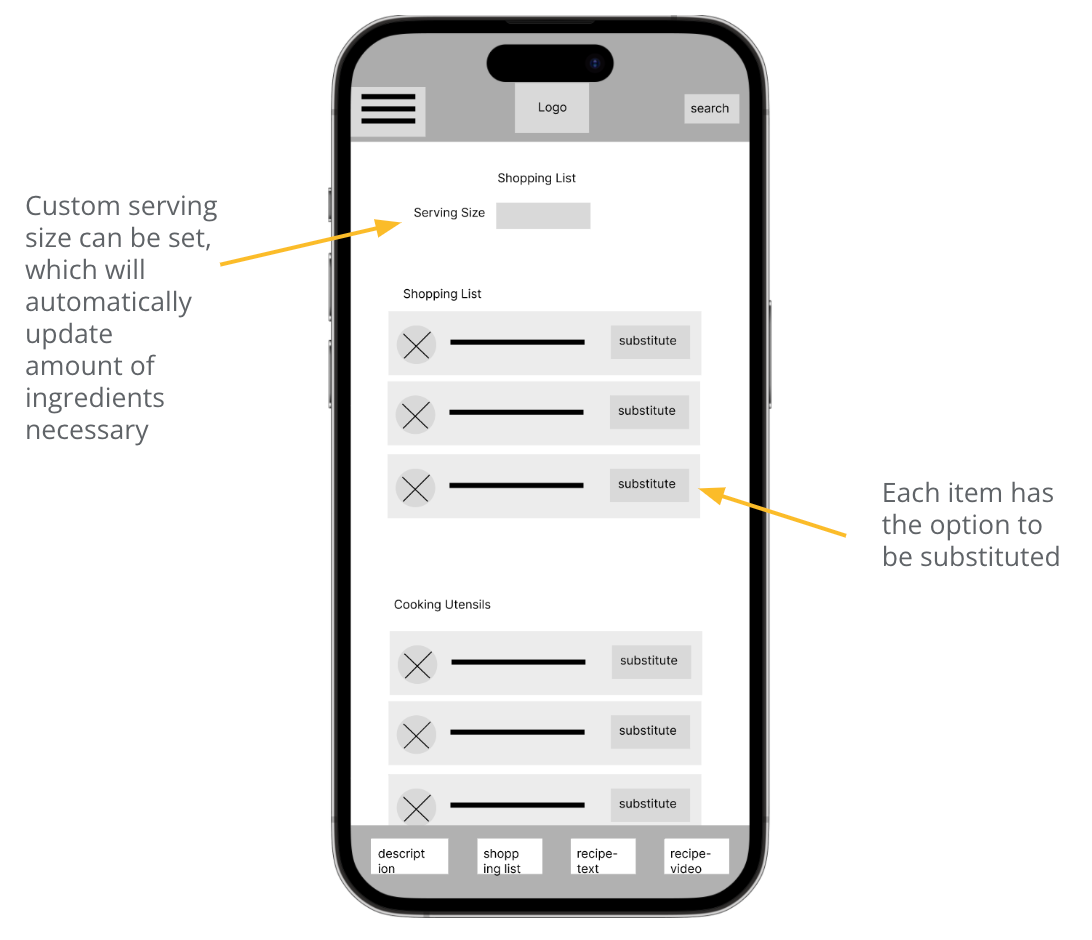
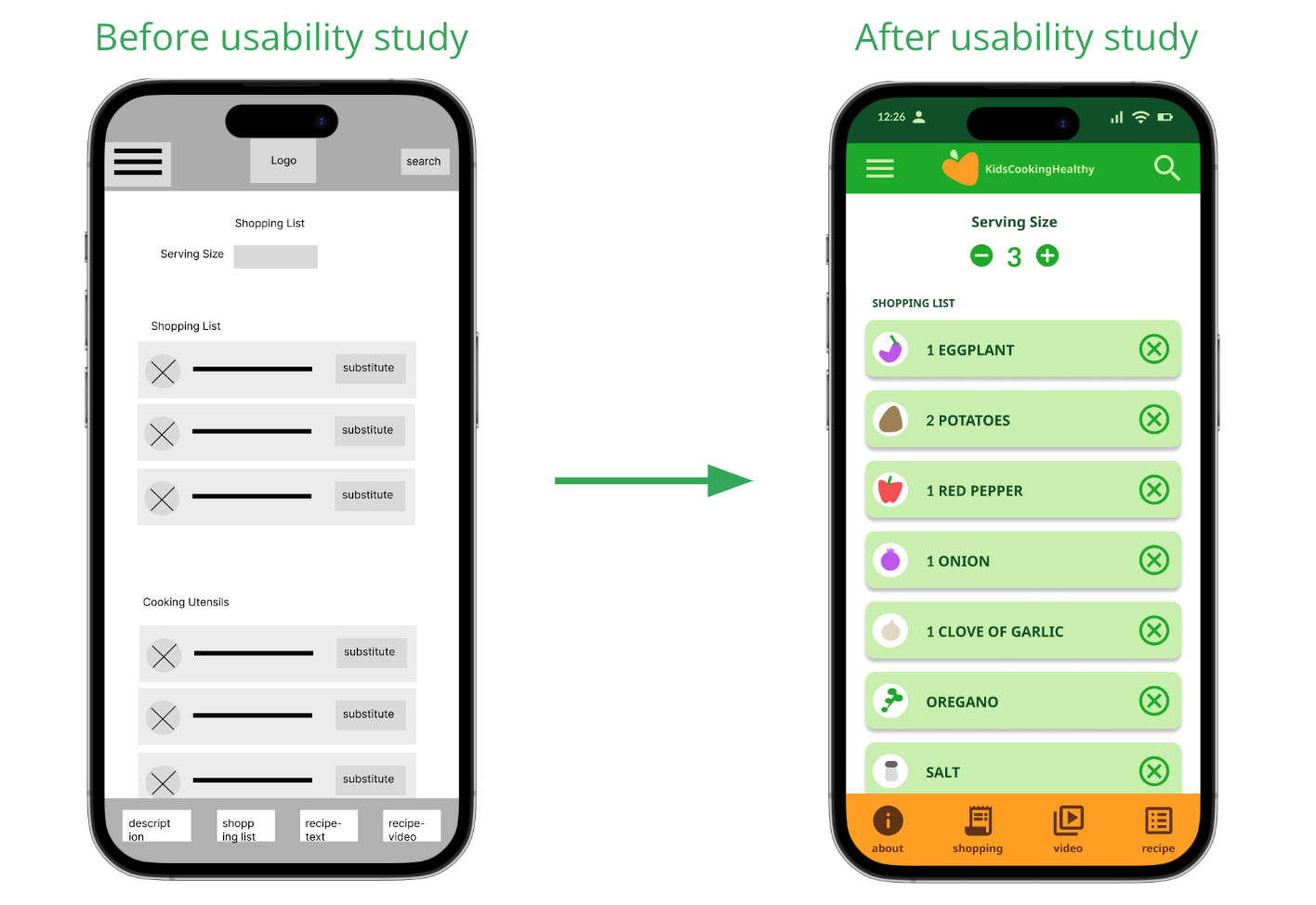
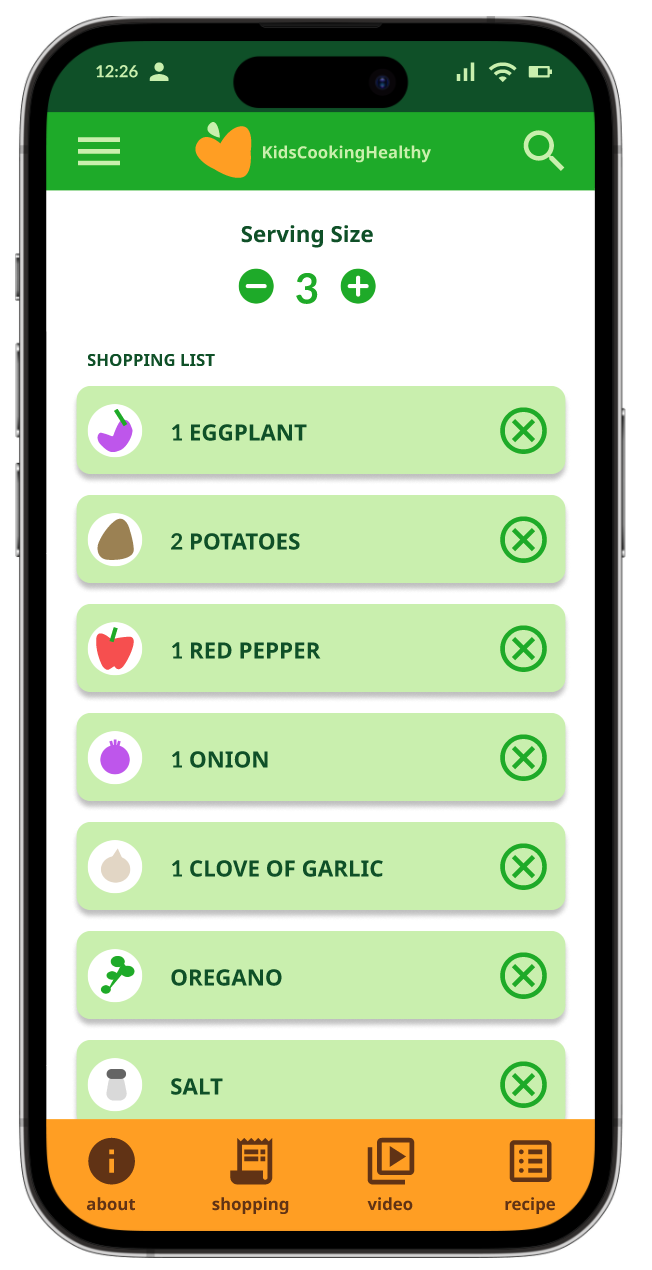
The ingredient list can be customized to accommodate serving size and any food allergies.


I conducted an online usability study in order to assess the user flow of choosing and preparing a recipe. Findings focused on ways to streamline user flow and remove unnecessary features.
1. Users want pictures of ingredients and utensils included along with the text descriptions
2. Users want the search feature to be more prominent on the home page
3. Users were uninterested in the timer feature
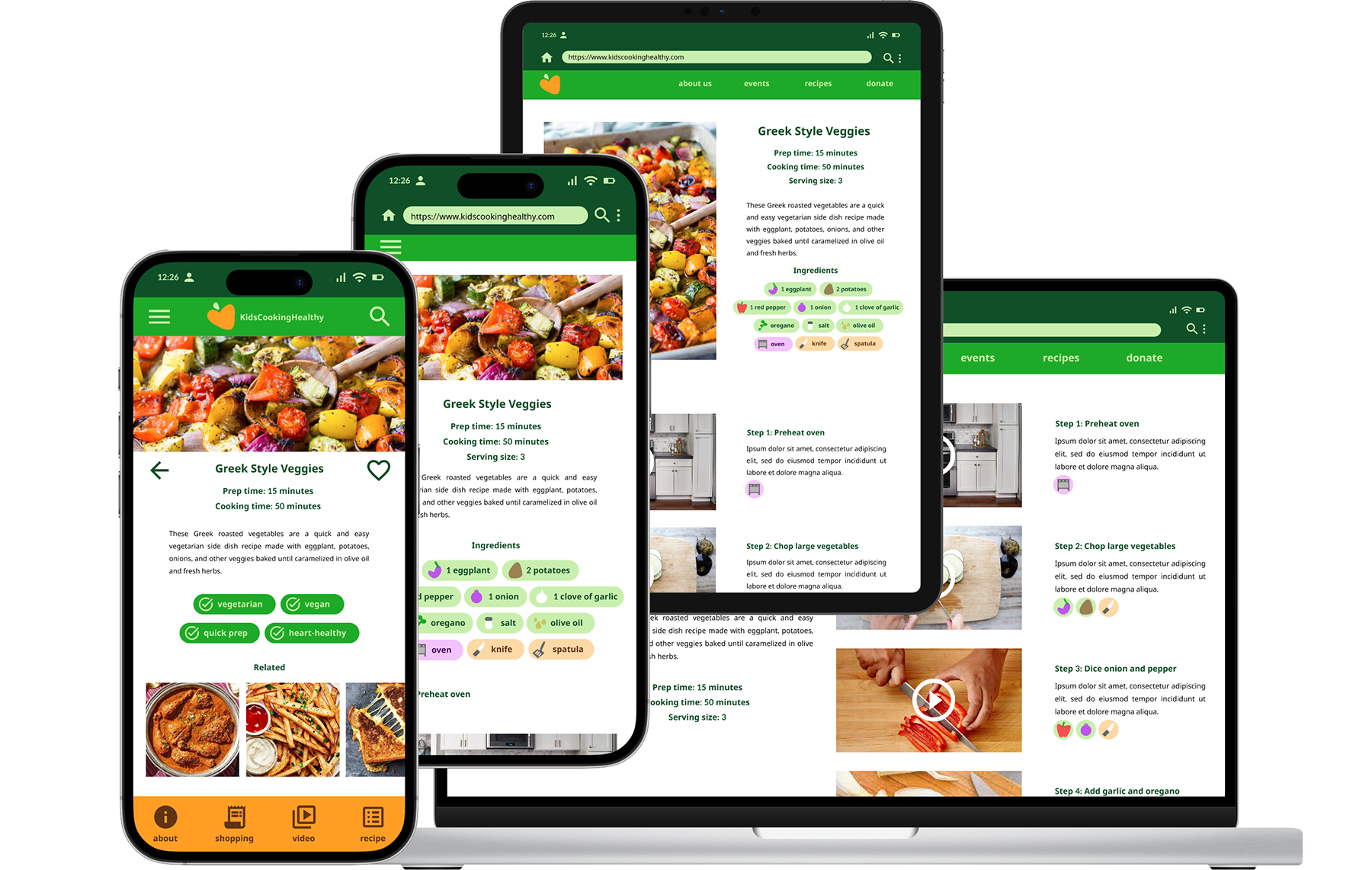
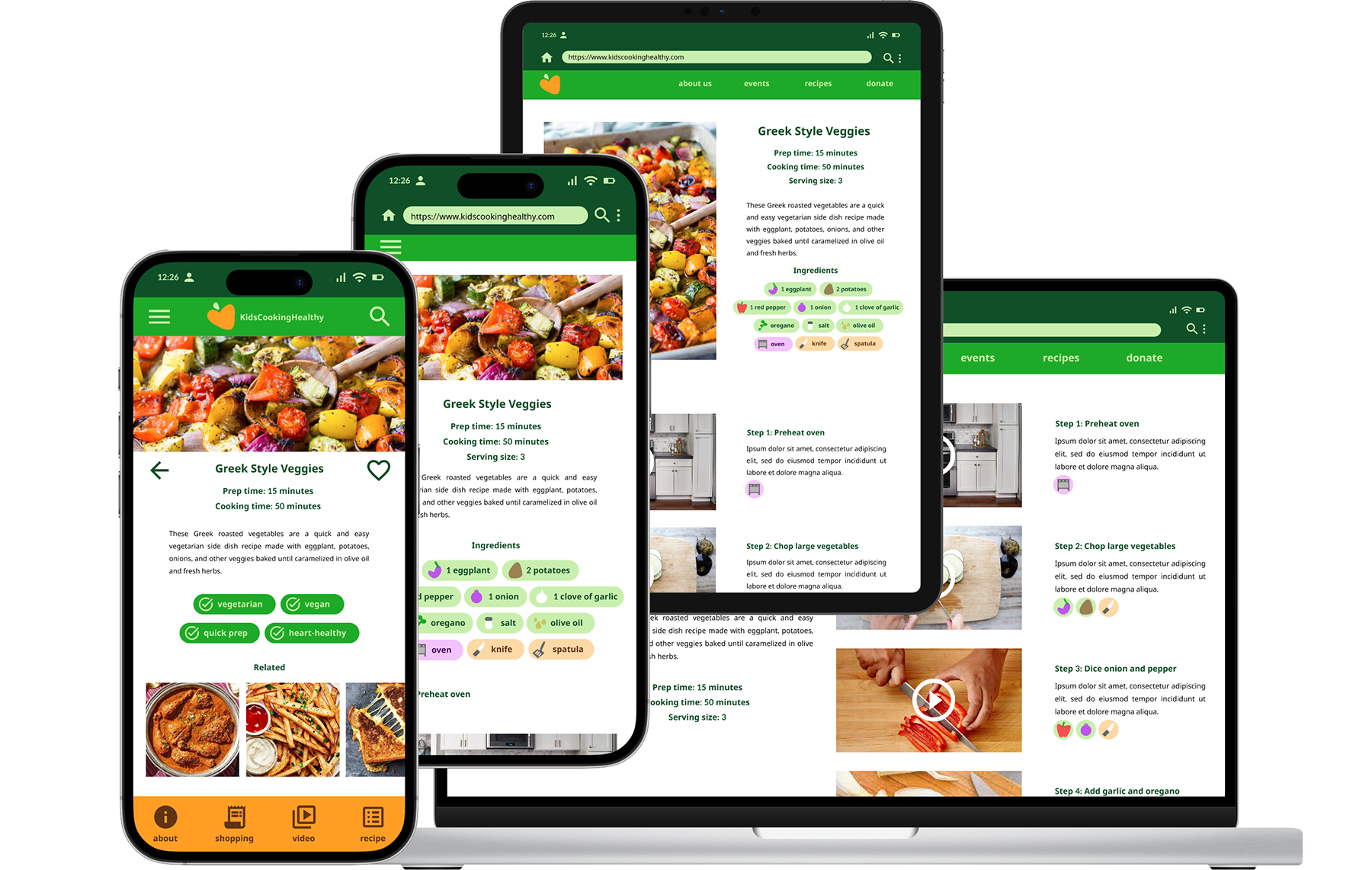
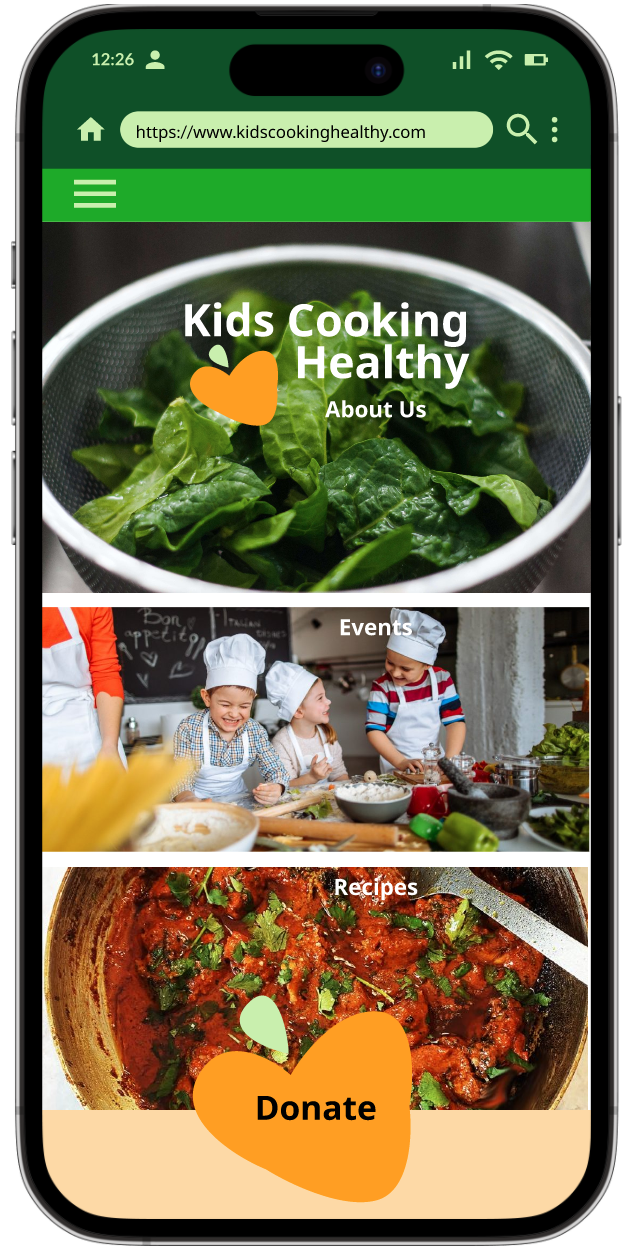
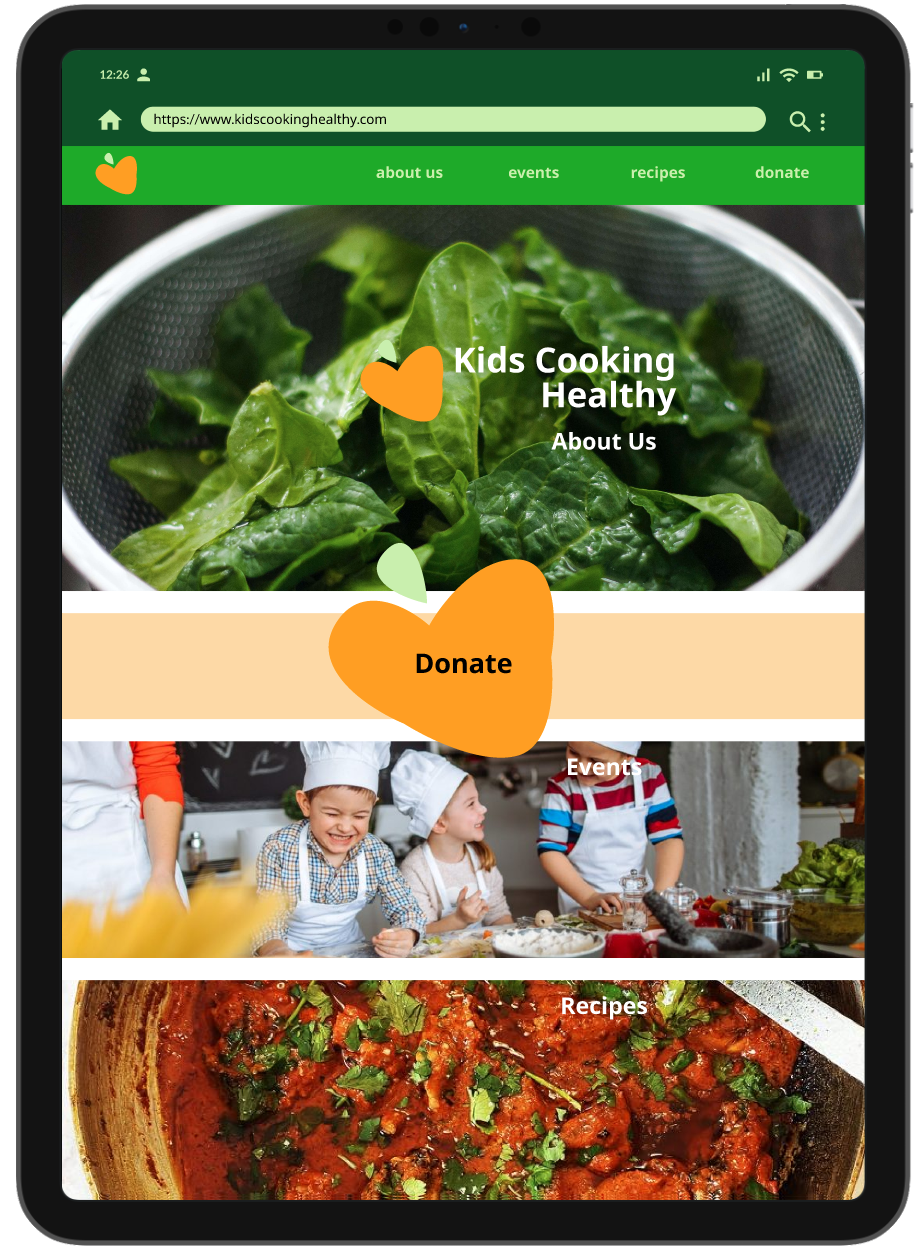
Because the target audience is children and teens, the layout of the app is designed to be colorful and eye catching.
Images of ingredients, appliances, and utensils have different background colors, making them easily distinguishable at a glance.













1. The recipes include both video and text descriptions of all steps.
2. The search feature is set up to easily sort results based on allergies or dietary preferences.
3. All color choices meet web accessibility standards.
Parents reacted positively to the overall design and purpose of the app:
"The fact that it directs kids to healthy options is ideal.”
“It looks easy to use - I think my kids will like it.”
This was my first time creating an app and accompanying responsive website for a non-profit organization, as well as my first time creating a product where kids and teens were the target audience. I enjoyed tackling the challenge of making something that is useful and engaging for kids.
1. Create a “save” feature for the user’s dietary preferences while searching for recipes.
2. Add a way for users to submit feedback, including new recipes and common challenges faced when cooking.
3. Make the search feature more prominent on the homepage.
Copyright ©. All Rights Reserved. — Website template designed by Untree.co Distributed By ThemeWagon