

A responsive website for Summerville Florist meant to provide online ordering for pickup and delivery of flower arrangements.
Customers of Summerville Florist currently do not have the option of scheduling flower deliveries online.
Create a responsive website for florist customers. The website should allow users to order available flower arrangements for pickup or delivery. The website should be easy to navigate through multiple devices, including desktop computers and smartphones.
UX/UI designer, UX researcher: responsiblities included user research, wireframing, usability studies, mockups, and prototyping.
I conducted interviews with florist customers in order to better understand their needs.
Busy individuals want to place several orders for delivers months in advance, rather than worry about each order.
When ordering flowers months in advance, it can be unclear what types of flowers will be available.
If there are no digital records or delivery updates, it can be unclear if and when the flowers were successfully delivered.
Greg is a busy professional who needs to order flowers several weeks in advance because he doesn't want to have to remember to order them during a time of year when he is swamped with work.
Sarah is a maid of honor who wants to be able to custom pick the combination of flowers in her arrangements because she wants to give the bride and groom exactly what they want.
I analyzed the overall aesthetics, purchase workflow, and product offerings of competitors. Many had limited bouquet customization options or a small selection of products.
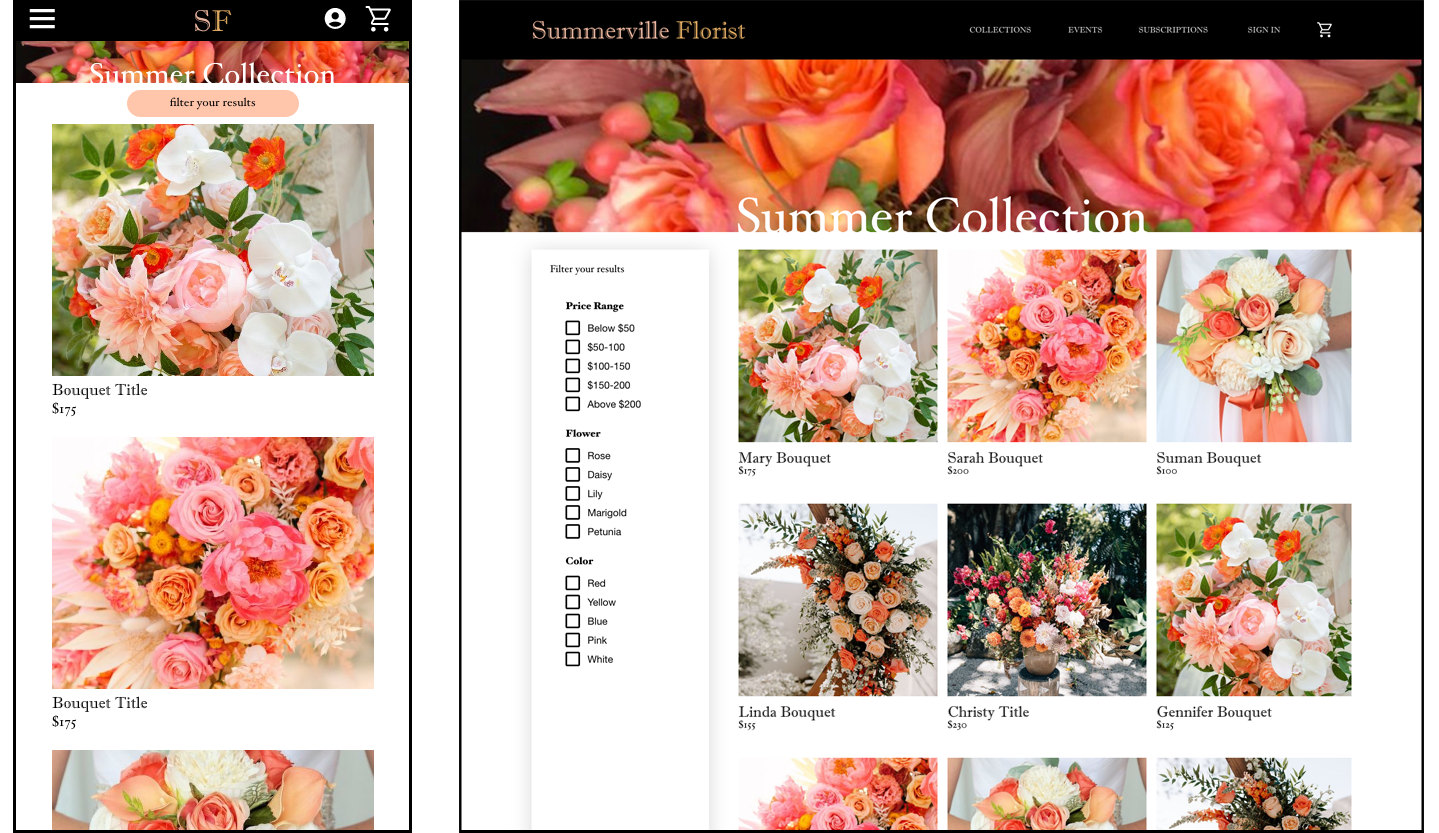
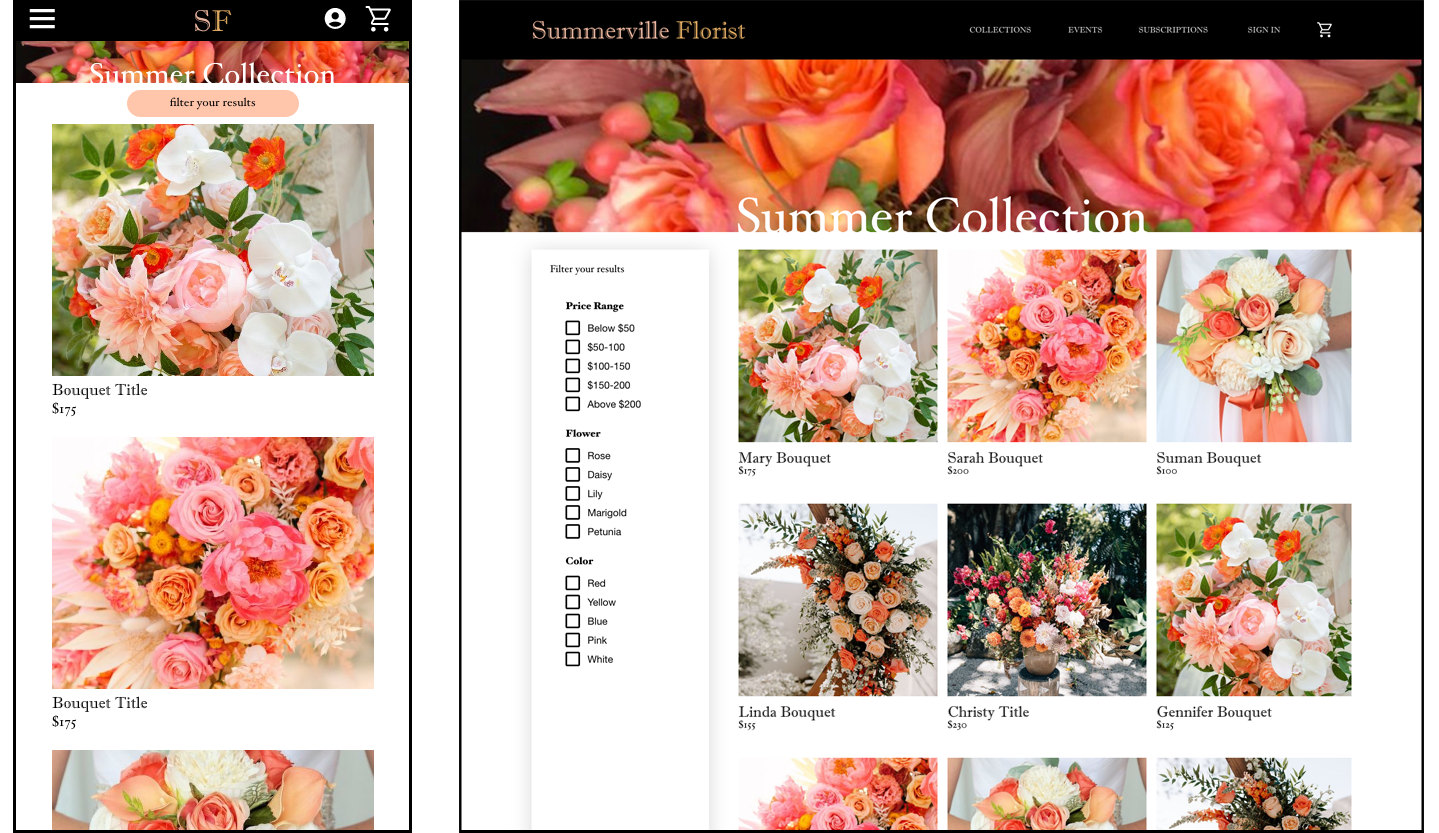
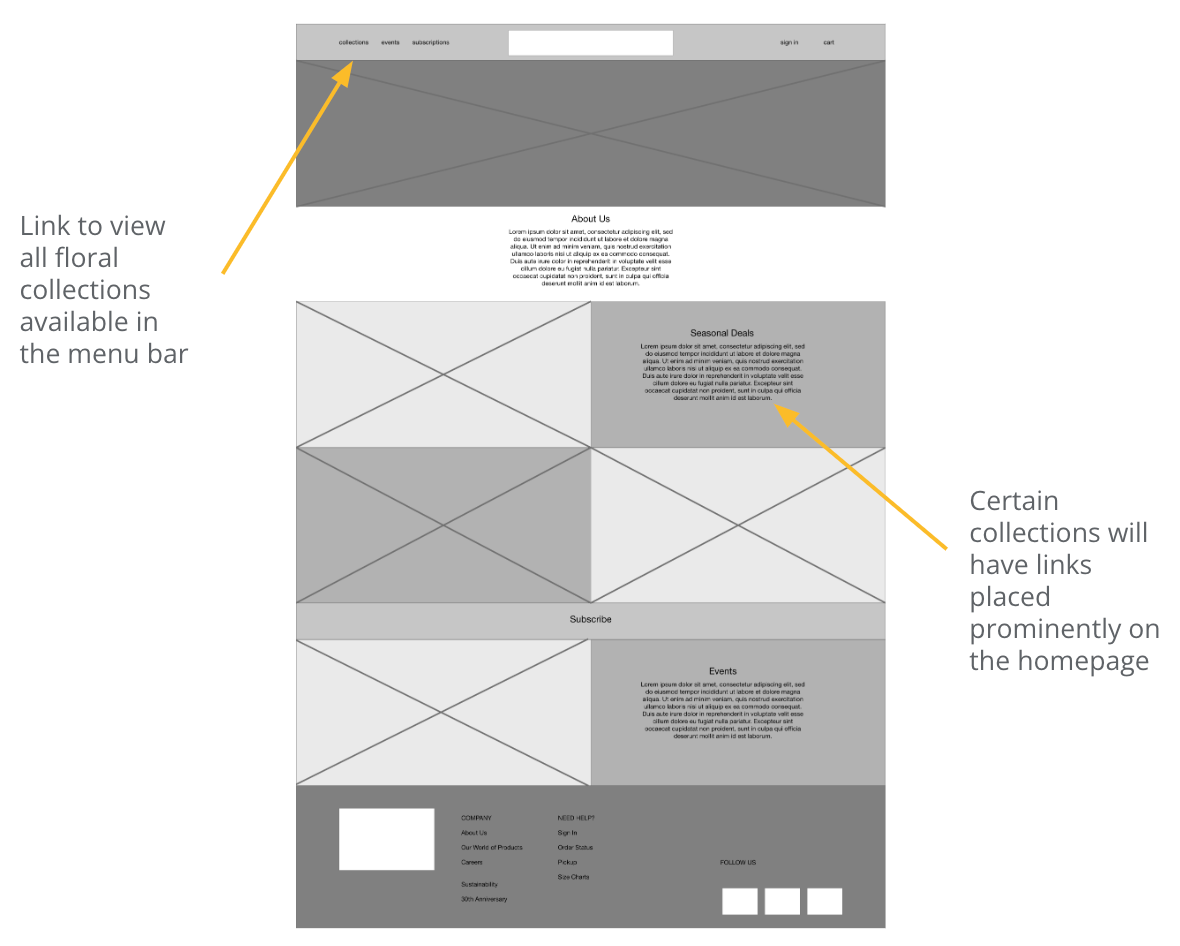
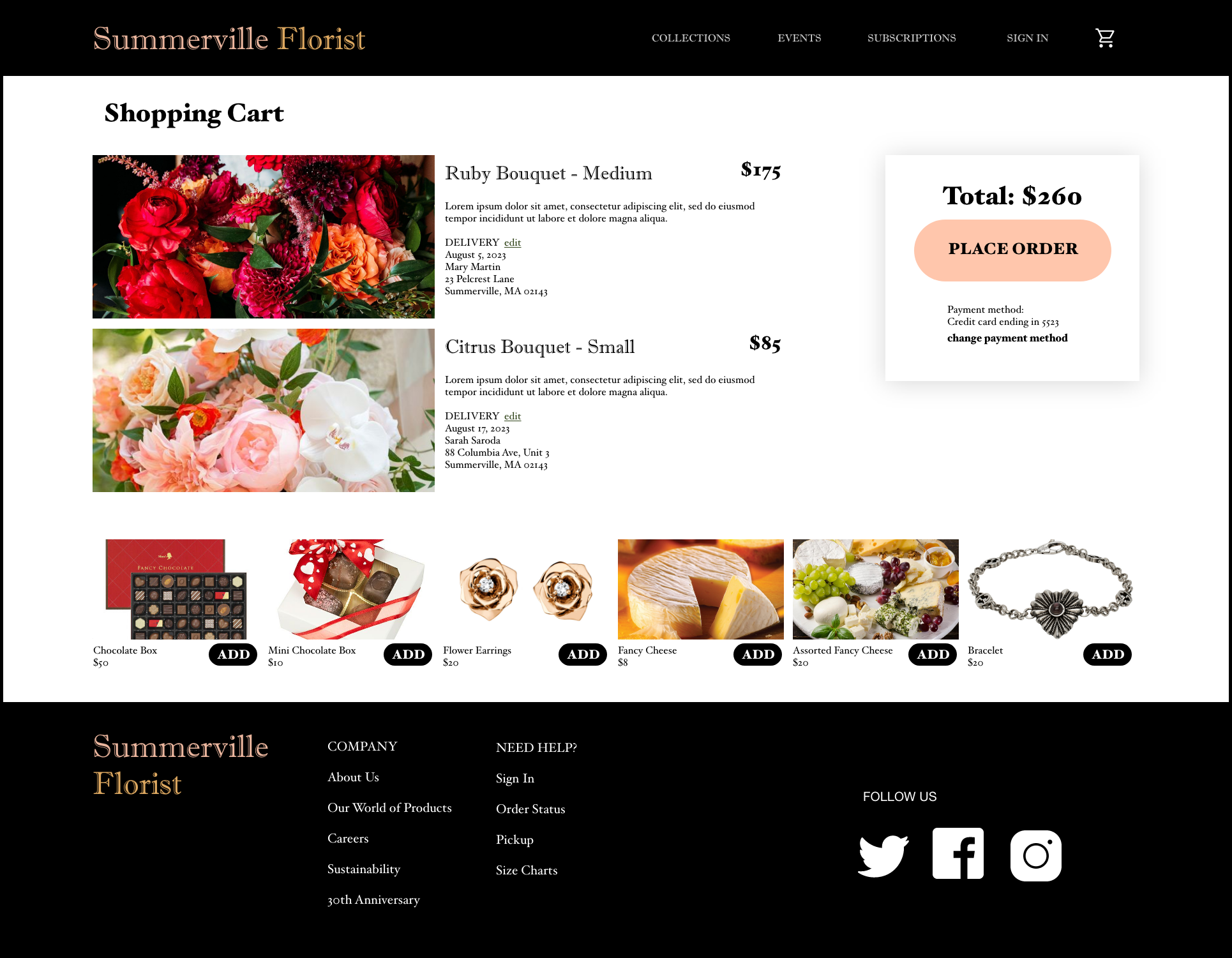
My goal was to create a layout that would prioritize images of the flowers while also including all the necessary functions for finding and purchasing items.
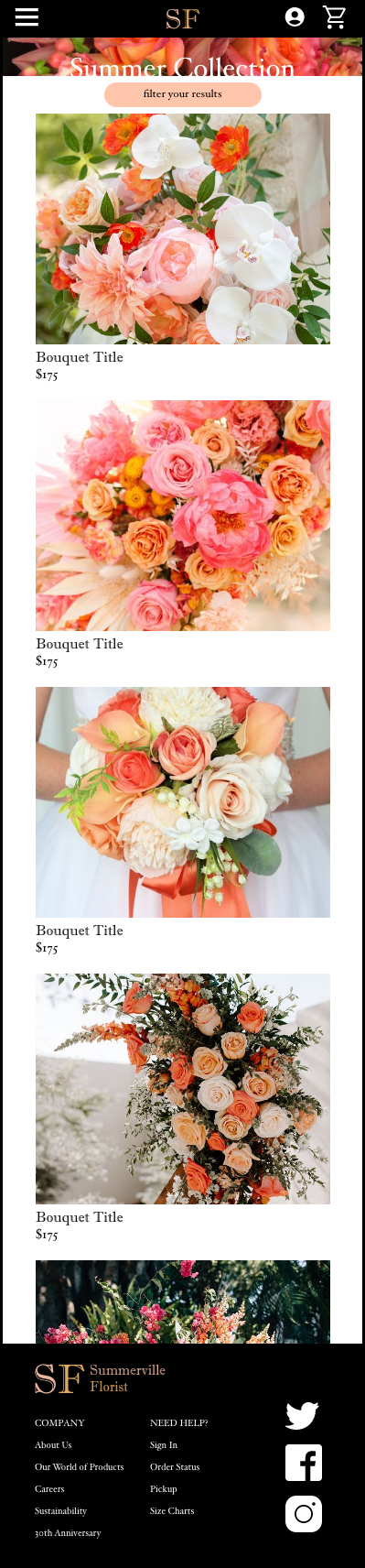
I wanted to allow users to be able to quickly locate the types of flower arrangements they would be interested in, rather than be overwhelmed by options.

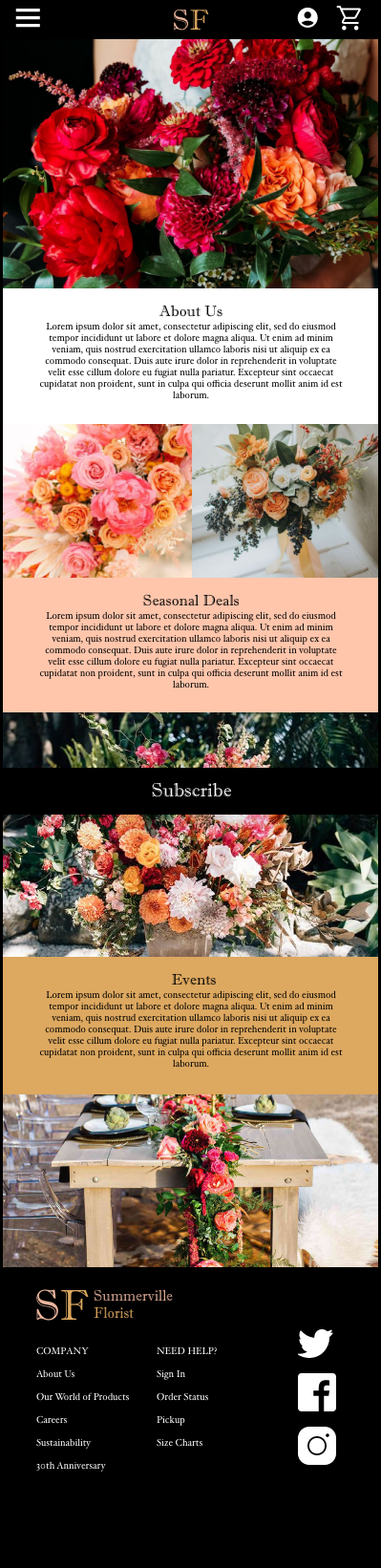
From the homepage, users have multiple options of how to select which floral collection they want to view.
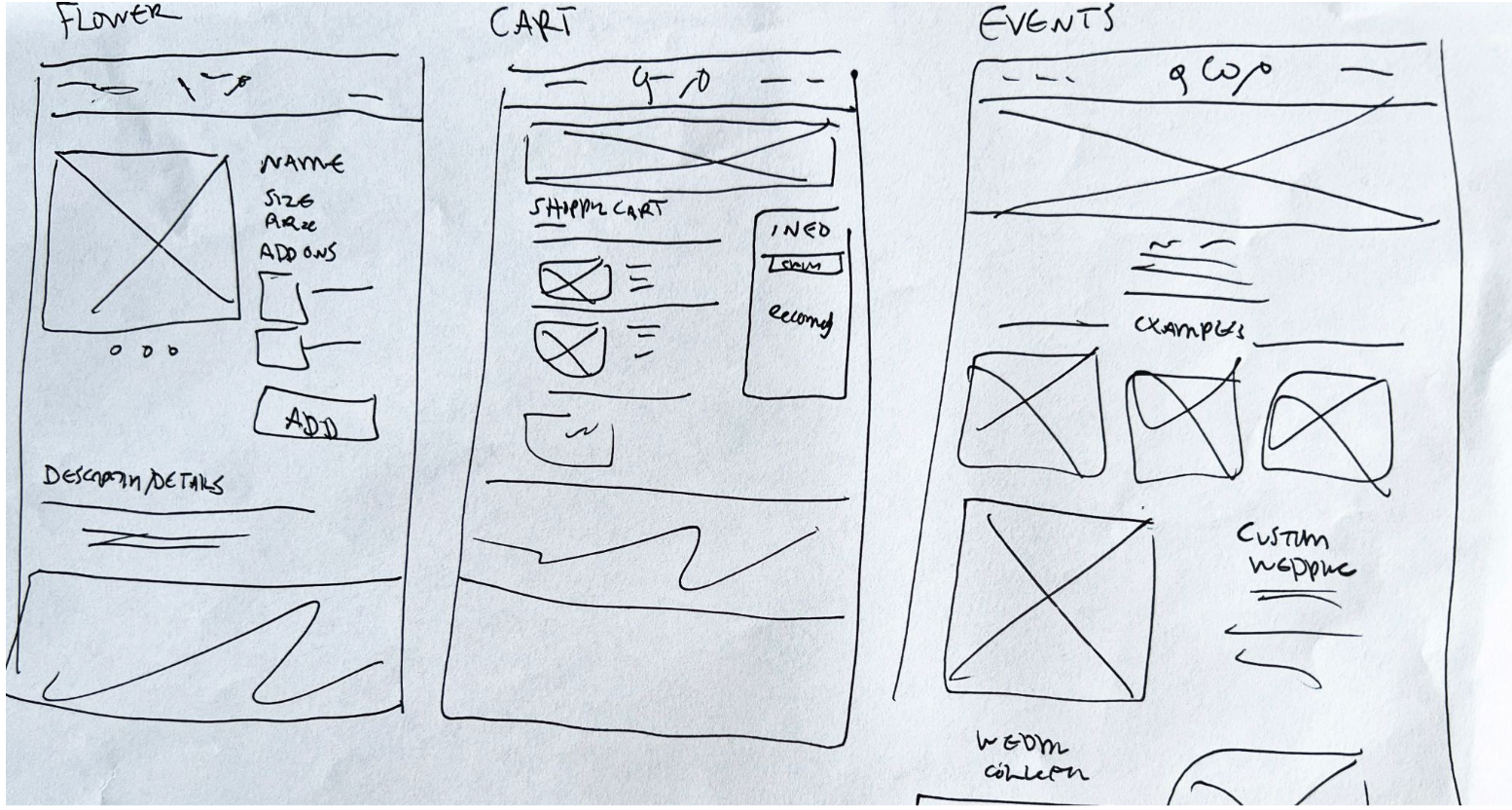
Users can specify floral arrangement details before adding it to the shopping cart.


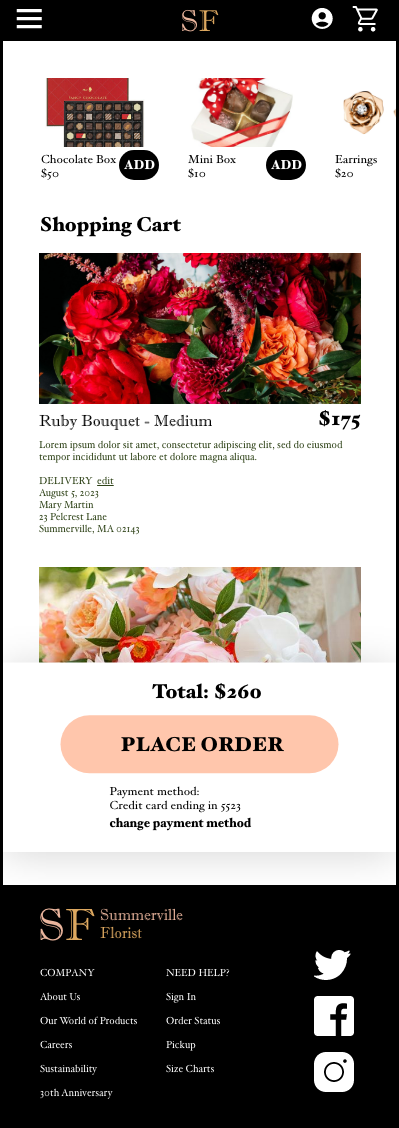
For smaller screens, such as smartphones,the design was altered to include a hamburger menu for navigation and pop out menus for search features.

The user flow is focused on easily allowing users to complete their purchase of floral arrangements.
Prototype was created using Adobe XD.
I conducted an online usability study in order to assess the user flow of purchasing flowers. The main user pain point appeared to be selecting payment type and finding the cart after selecting items to purchase.
1. Users want clearer payment options
2. Users want the location of the cart to be clearer
3. Users want to know when different seasonal flowers become available
Because desktop computers were the most popular way to order flowers amongst our user group, I designed the larger screen size first.



The mobile version of the app is designed to incorporate the functions and overall aesthetics of the desktop version on a smaller screen size.



Florist customers reacted positively to the aesthetics and navigation of the website:
"The sorting feature will be useful since I usually have a specific type of flower in mind."
"It’s nice that it’s set up to use on a phone as well."
This was my first time designing a website in adobe XD, and my first time creating a website for multiple screen sizes simultaneously. I found the prototyping tools in XD to be very intuitive, and I look forward to diving into more advanced tools in XD.
1. Create a version of the app that includes the full list of florist offerings. Check that font choices are legible for all users.
2. Run a usability study for the fully implemented user journey of purchasing a bouquet.
3. Observe reactions to website post launch to determine if any features need to be altered or added.
Copyright ©. All Rights Reserved. — Website template designed by Untree.co Distributed By ThemeWagon